It’s that time again. Another version of Sitecore and another round of getting used to how to work with the new changes. In this article, we took a look at three changes Sitecore 10 brings for the average developer, and what they mean for Sitecore’s evolution.
But first, how did we get here?
Sitecore 10 continues the work started by Sitecore in version 9 to split up the monolith into more distinct and discrete services. Sitecore as a platform has come a long way in the last couple of versions, and some of the biggest changes can be seen most clearly in the local developer experience. In Sitecore 8, most developers ended up using 3rd-party Windows GUI tools like SIM to install a local instance. They also struggled with the lengthy manual process of getting local Solr instances with HTTPS support running on Windows. Sitecore 9 started to fix this with the introduction of SIF – a set of Powershell modules that helped streamline some of the installation processes – but the end result was not much different from what you got with SIM. With Sitecore 10, however, there are clear moves toward a simpler, cleaner development story, starting with…
1. Setting up your local environment has been made a lot easier
With Sitecore 10, developers can get their local environment setup using .net project templates to generate a project. This generated project contains scripts to run setup tasks like generating wildcard certs, editing host file entries and setting up environment variables. And the generated project is also fully Docker ready! The Docker compose file sets up the Sitecore services as well as Solr, MSSQL and even Traefik as a reverse proxy. Moves towards official Docker support had started back in version 9.2/3 but this is the first version to have it right out the box. This is a godsend when you’re running multiple versions of Sitecore and even Solr or MSSQL on the same developer machine. Official docker support will allow many organizations to migrate to more modern hosting options, like Kubernetes.
2. Headless presentation is now by default
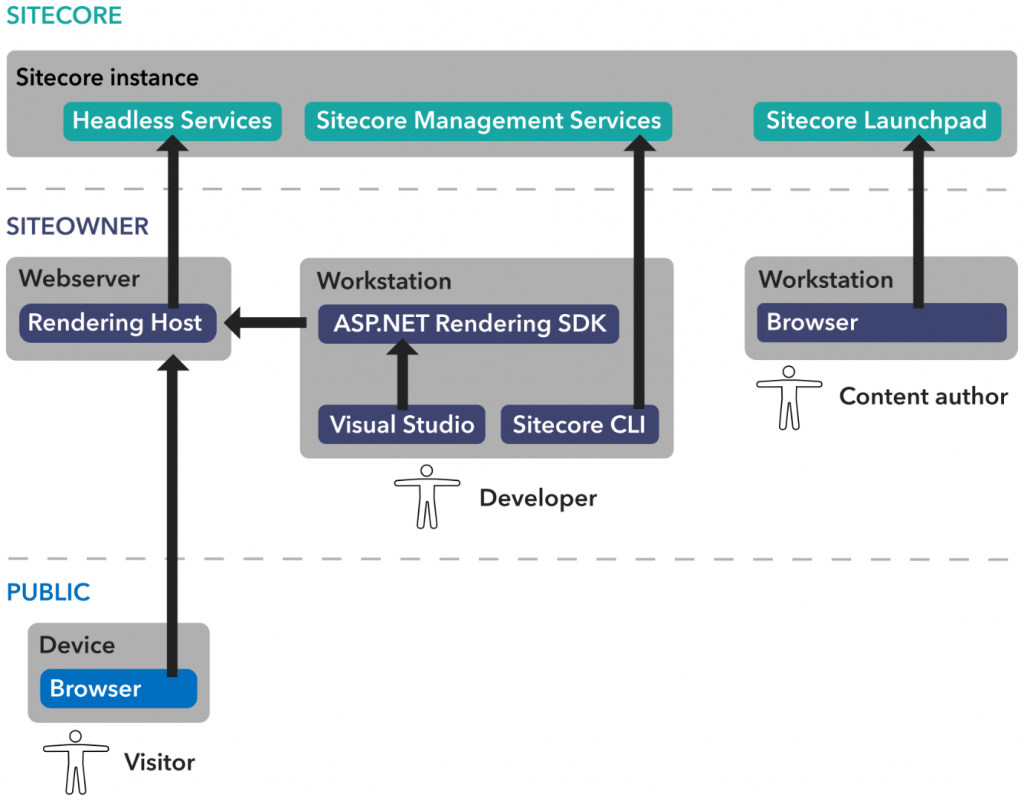
Sitecore already moved into the headless space with JSS in Sitecore 9, but there is now a new default rendering host. JSS hasn’t gone away, and it’s still the way to go if you want to build a Javascript app, SPA, or if you are already heavily invested in React or Angular that JSS supports. However, The new rendering host separates out the front and back end into different services. The rendering host built on .net core using the ASP.net rendering SDK is where your website code and static resources are located. The Sitecore instance or backend is still a full .net application. The rendering host speaks to the backend Sitecore instance to get layout information and presentation data. Like this…
 Image credit: doc.sitecore.com
Image credit: doc.sitecore.com
3. Sitecore’s content serialisation system
The other big difference developers will notice is the built-in Sitecore Content Serialization system or SCS. Sitecore developers should be familiar with 3rd-party serialization systems like Unicorn or TDS, which used to be essential tools for deploying a Sitecore project in a robust fashion. Now Sitecore has provided an integrated system to support this process. Items are serialized as YML files with the same structure used in Unicorn. Configuration for what items to include or exclude is implemented in .JSON files that are significantly simpler than the equivalent Unicorn XML configuration.
What this means for Sitecore
We have talked about the changes to the local development experience, but these just highlight the wider changes to the Sitecore platform and their move towards separating parts of the platform into distinct, deployable units with more specific roles, which in turn reflect wider movements in the IT sector toward more composable architectures. Support for Docker and .net core are a key part of this journey, allowing developers and DevOps engineers to utilize more modern hosting environments and deployment tooling.
How we can help
If you’re reading this, it’s more than possible you work with Sitecore. If you’re part of a team at an agency, we’d like to tell you about our 24/7 support service, which effectively closes your out-of-hours support gap and means your clients are protected from both an infrastructure and application perspective around the clock. If you work with Sitecore as part of an internal team, same difference! Check our 24/7 support service for brands. Or for anything Sitecore, managed cloud or DevOps related, just get in touch.