What is headless?
A headless CMS differs from a standard CMS in one very guessable way – it’s headless!
But what does that mean?
The head/body metaphor behind the phrase ‘headless CMS’ refers to the split between where content is stored (the body) and where it’s displayed (the head).
For a traditional CMS, the website itself is the head, and the WordPress (or other) CMS is the body.
In a headless CMS, however, there is not one head, but many…
Why?
The idea of having ‘many heads’ or being ‘headless’ – which in this context mean the same thing – is that content can be served on a greater variety of touch points.
As opposed to having one touchpoint – like a website – headless content can more easily appear on in-store displays like an Apple store monitor, exist as an audio segment for an Alexa interface or feature on a roadside piece of digital signage.
In essence, the point of headless is to work with one centralised body of content that can appear on multiple touch points.
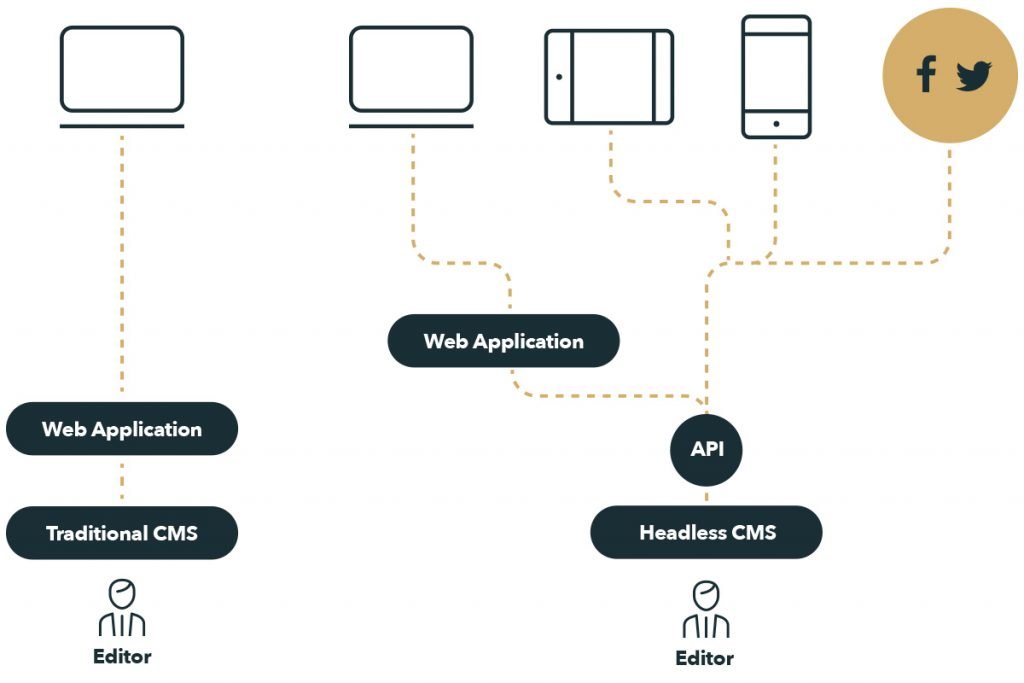
How does headless work?

(image credit: ottofeller)
In a headless CMS, content is decoupled from the presentation layer.
This content is web-driven, which means an API sits between the content and the presentation, making it easier to translate into whatever format it appears in.
How popular is headless?
If the 2010s were the years of responsive design, this decade goes to headless.
It’s the next step in content management, and an absolute must for many.
What are the advantages of headless beyond showing content on more touch points?
Aside from making your content more versatile (which is the main focus) headless technology also:
- Is more secure, since your content is separated from the presentation layer, making it less vulnerable
- Allows for more dev creativity, as devs will be able to choose their own frontend tooling
- Is easier to scale, as the body becomes the single source for all content
What does headless mean for the digital landscape?
Specialisation
Many in the digital world are already styling themselves as headless eCommerce gurus. But as we’ll see in the next point, getting to grips with how headless changes things can be tricky.
Master it, however, and you have a specialisation.
Shuffling roles and potential confusion
Headless shifts a lot of jobs that might once have been left to marketing (or anyone specialised in the CMS) to code.
And this creates the kinds of problems that arise when something becomes someone’s problem without it becoming their responsibility (and vice versa).
Some elements of design now need to be implemented by developers, some design tools don’t translate well, etc, ect.
Essentially, UX, design and dev all have to redraw the boundaries slightly when adopting headless.
Decisions, decisions
Although headless will likely become the norm for many agencies, there are still some use cases where it won’t make sense.
For websites that are single channel – just the site – it doesn’t add up to go through the technical hassle of implementing a headless approach, especially where you have a small team comfortable in specialised roles.
For more boutique outfits, this could lead to the scenario wherein the agency touts headless to clients but sticks to a traditional set-up themselves. Ironic, but actually quite sensible.
The takeaways
- Headless means the separation of content and presentation
- Headless CMSs send content to multiple ‘heads’ via an API
- Beyond being able to display content in a greater variety of places and formats, headless CMSs offer more flexibility, scalability and security
- There are some drawbacks to headless, such as the way it can fail to gel with existing roles and responsibilities within an agency
How we can help
Headless is part of a trend toward MACH technologies (microservices, API-first, cloud-native SaaS and headless).
And as as cloud-native provider, we’re perfectly placed to help you be a part of it.
We regularly partner with agencies and their clients to bring the very best in emerging tech, whether we’re supporting Joe Wicks’ digital-first The Body Coach app 24/7 or building the infrastructure for a brand new SaaS product.
So for a hand with headless, or anything else, just get in touch.